Tag: tutorial
-

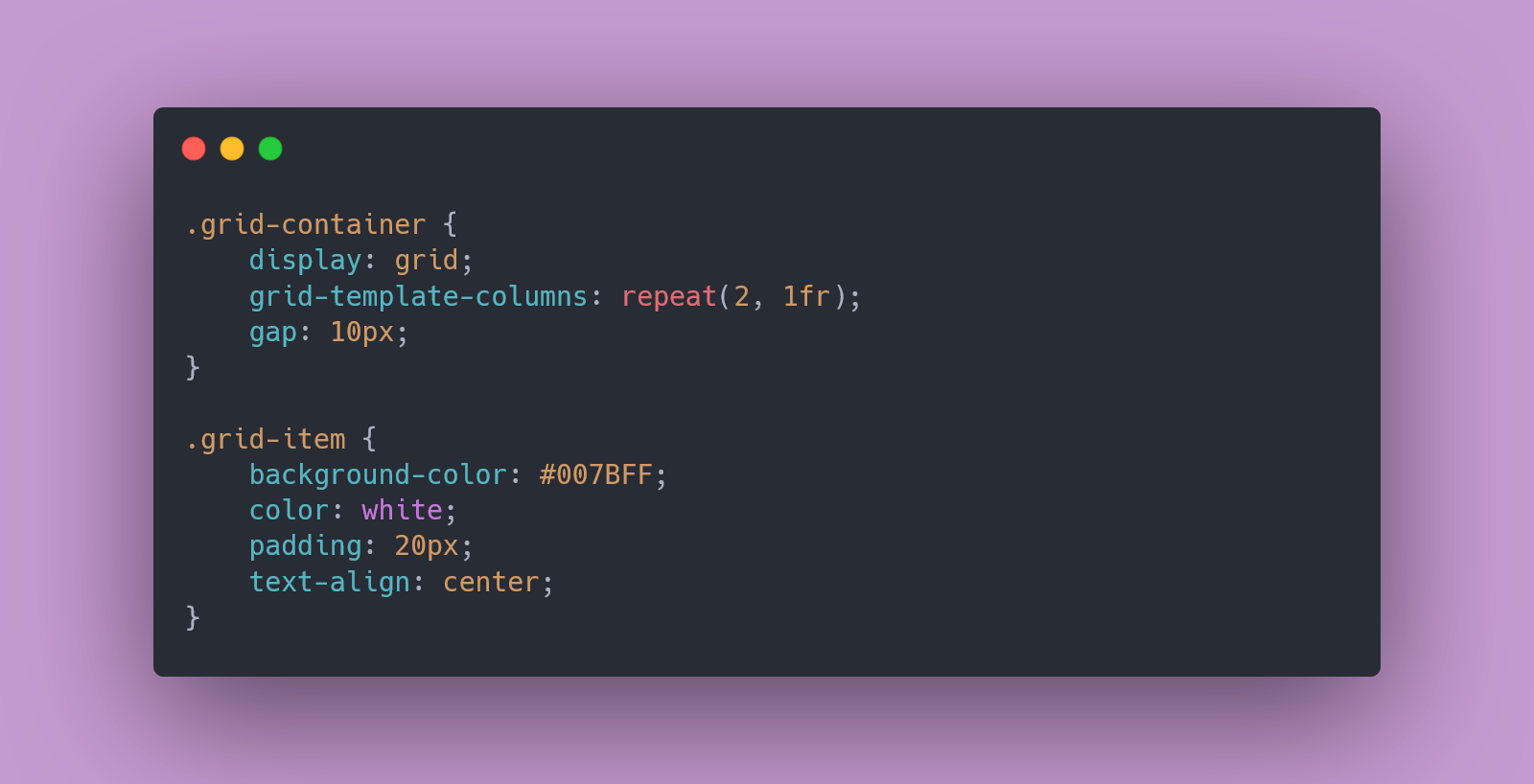
CSS Layout Techniques – Grid: The Ultimate Guide for Beginners
Welcome back to your CSS adventure! Today, we’re diving into one of the most powerful tools in your web design arsenal: CSS Grid Layout. Think of it as the Swiss Army knife of layout techniques – versatile, precise, and capable of transforming your web pages into beautifully organized masterpieces. Ready to grid and bear it?…
-

CSS Layout Techniques – Flexbox: A Beginner’s Guide to Flexible Layouts
So, you’ve dipped your toes into the world of CSS, and now you’re ready to tackle layouts. Fantastic! But let’s be honest – dealing with layouts can sometimes feel like trying to solve a Rubik’s Cube blindfolded. That’s where Flexbox swoops in, your new best friend for creating flexible, responsive layouts with less hassle and…
-

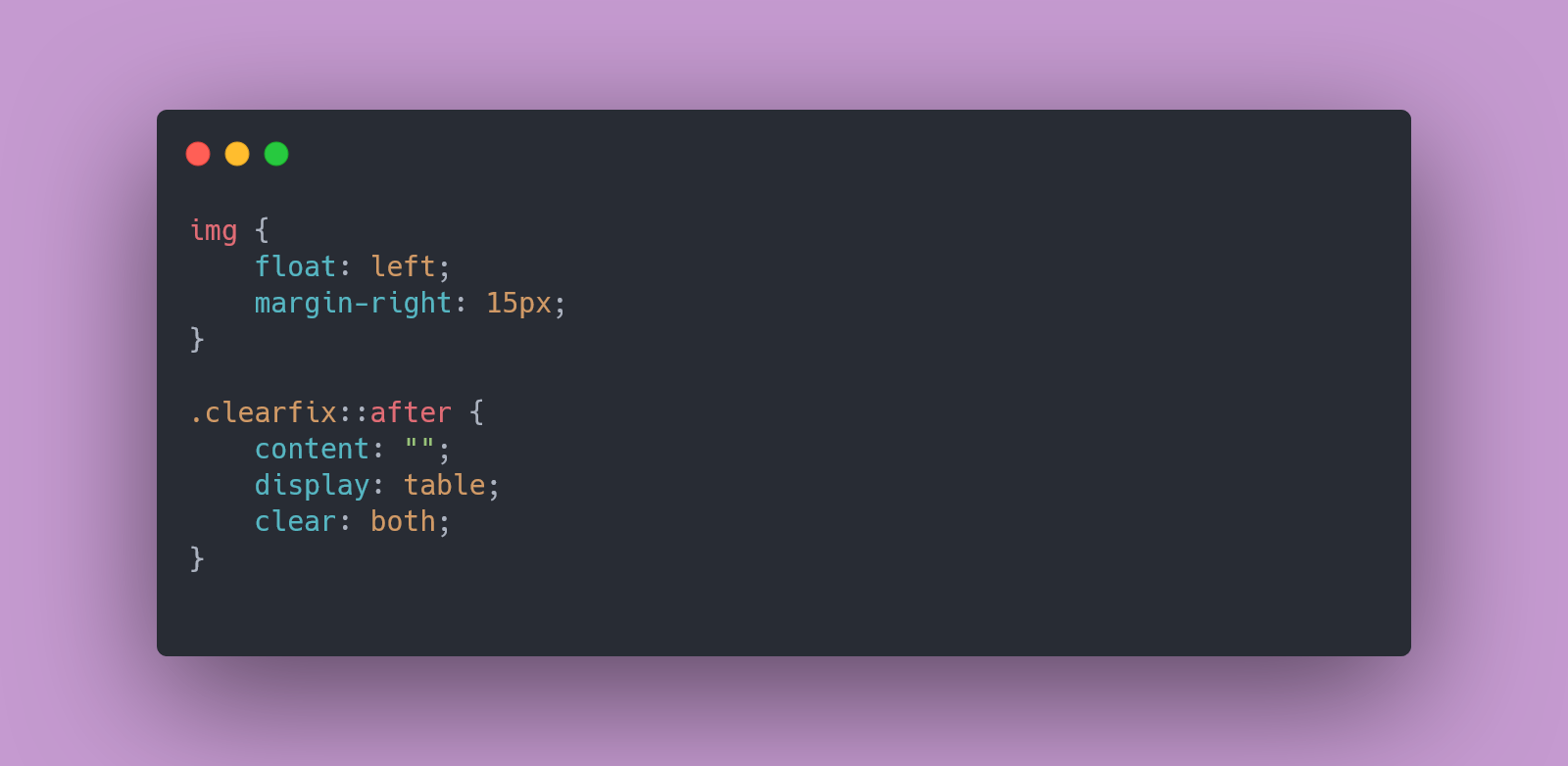
CSS Layout Techniques – Floats, Clears, and Legacy Layouts: The Old School Cool
Welcome to a blast from the past! Before Flexbox and Grid swept in like the superheroes of modern web design, there was a time when floats and clears ruled the CSS universe. If you’re a web design newbie, you might be wondering, “What on earth are floats and clears, and why should I care?” Well,…
-

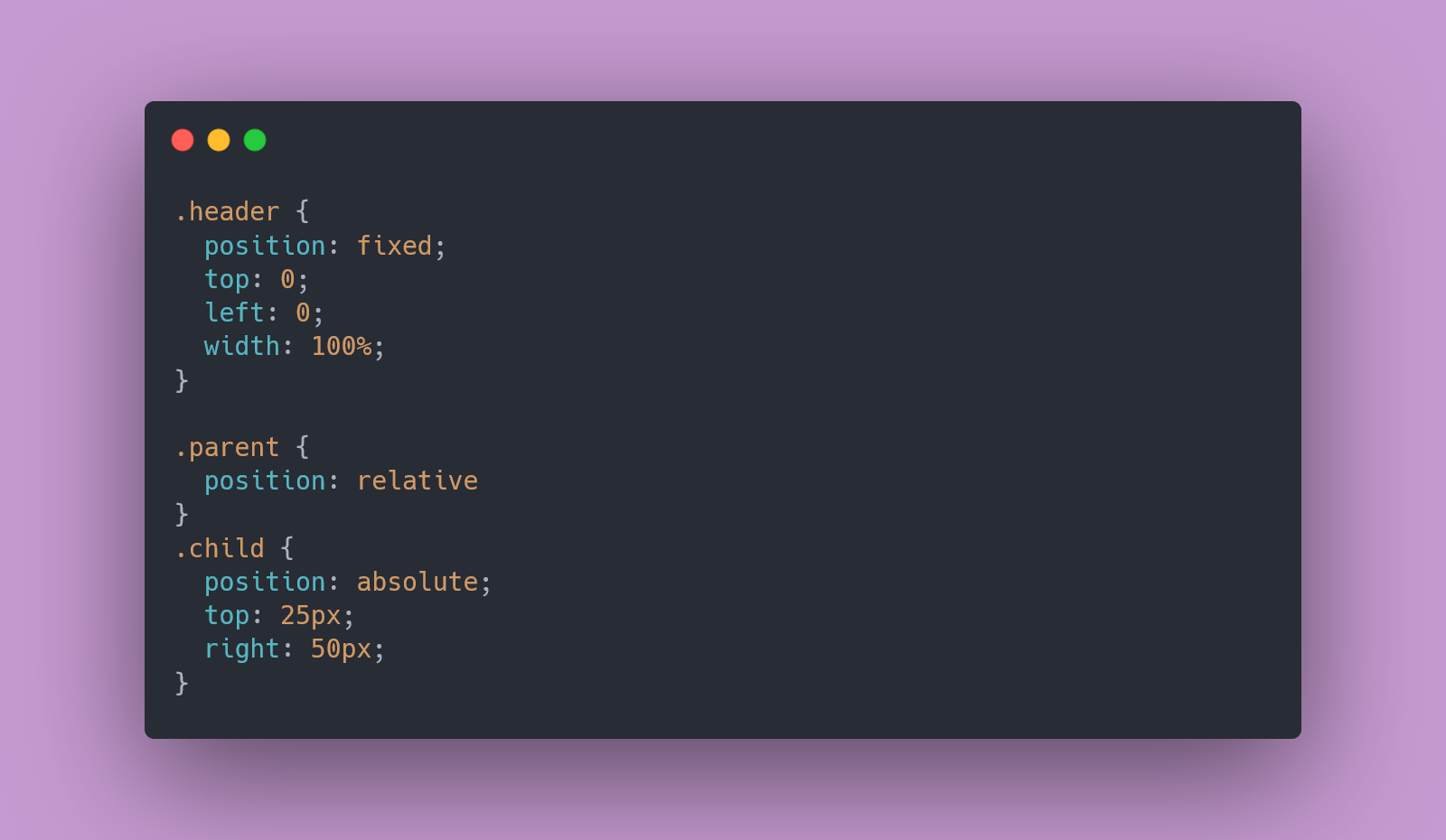
CSS Positioning: Where Exactly Do You Think You’re Going?
Welcome to the magical realm of CSS positioning, where you get to play architect and designer for your web elements! If you’ve ever wondered how to put that button exactly where you want it, or how to make sure your header doesn’t wander off, you’re in the right place. Let’s dive into the basics of…
-
CSS Box Model: The Secret Sauce of Web Layouts
Welcome back to the fabulous world of CSS! This time we’re about to uncover one of the fundamental concepts in web design – the CSS Box Model. If you’ve ever wondered why elements on your page seem to have invisible padding or mysterious margins, you’re in the right place. Let’s dive into the boxy world…
-
CSS Selectors: Your New Best Friends for Styling Web Pages
Welcome to the fabulous world of CSS! If you’re new to web development, you might be wondering, “What on earth are CSS selectors, and why should I care?” Well, CSS selectors are like your trusty magic wand in the realm of web development. They let you pick out specific elements on your webpage and give…
-
CSS 101: The Series
Welcome to CSS 101: The Series – your go-to guide for mastering the basics of CSS and transforming your web design skills from “meh” to “wow!” This series is designed to take you through the essentials of CSS step by step, with each post focusing on a key concept to help you build your skills…